≫ INDEX PAGE
00 : アニメ塗り編
「アニメ塗り」をしようと思います。
最低限の部分しか塗ってない塗り……に似た塗りのことです。
はっきりした色になりがちのようです。
今回の工程ではAzPainter1でもAzPainter2でもどちらでも変わりがありません。
画像は特に注釈がなければ全てAzPainter2のものです。
【今回の使用ブラシツール】
「鉛筆」・「ペン2」(AzP1だと「アンチエイリアスペン」)。
■ 2010年12月23日追記
「色の作り方」項目を追加しました。
全体的に文章を見直し・差し替え・修正を行いました。
◆ 色を作る・色の調整1
◆ 色の作り方
◆ 色を作る・色の調整2
◆ 塗り作業1
◆ パーツ作成時の塗り残し
◆ 塗り作業2
◆ 完成
◆ おまけ
01 : 色を作る・色の調整1
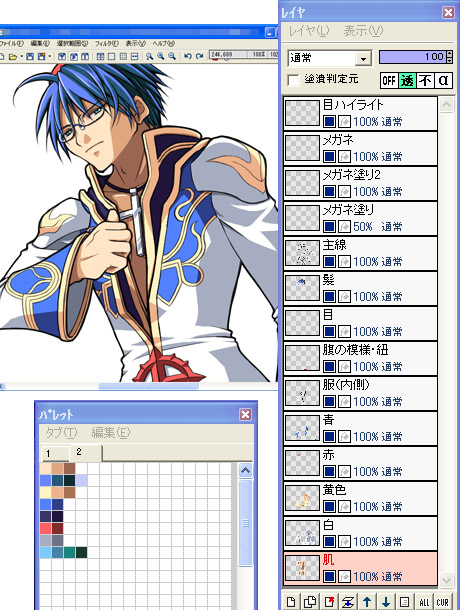
まずはパーツ分けまでしたデータを開きます。

実際に色を置いて、どんな色で塗るかの調整をします。
パーツの上に直接、大きめサイズの鉛筆ツールでガンガン色を置いて全体的に色の調整をしていきます。
折角作ったパーツをいじるのは不安な方は、コピーしたり別レイヤーを作ってから塗ってください。
02 : 色の作り方

色の作り方を説明します。
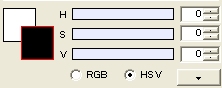
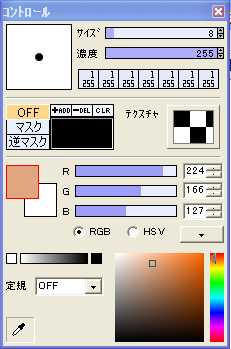
まずRGBのバーと、HSVのバーがあります。
この二つはラジオボタンで切り替えられます。

【RGB】
Rは赤色、Gは緑色、Bは青色の数値をいじるものです。
【HSV】
Hは色相(色の種類)、Sは彩度(鮮やかさ)、Vは明度(明るさ)をいじるものです。
見えにくいですが、数字の右の小さな▲▼のボタンで、1単位の調整が出来る他、直接入力でも変更できます。
色を変えずに鮮やかさだけ落としたいとか、細かい数値の調整には、この2種類のバーをいじるとやりやすいです。
「RGB」とか「HSV」とか数値とかがわかりにくい方は以下の機能で。
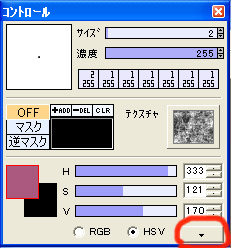
図の赤い丸のボタンを押すとコントロールウインドウが広がります。
ちなみにもう一回押せばまた元の上記図のサイズに戻ります。

広がったコントロールウインドウ。

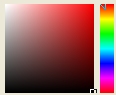
右に色相のバー(虹色の部分)が縦に細長く表示されていますので、
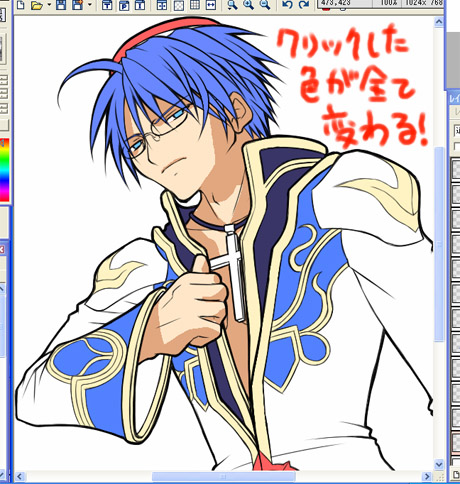
そこから作りたい色の部分をクリックします。
そうするとその隣の正方形の部分の色が変わります。
右にいくにつれて鮮やかに(彩度)、下に行くに連れて暗く(明度)なっています。
この正方形のところから好みの色をクリックすると、色が変更できます。
また、キャンバス上ですでに使っている色を吸い取りたい時は、吸い取りたい色のところで右クリックするだけで
簡単に吸い取れます。
又、AzPでは他にデスクトップの色を吸い取る機能等もありますが、ここでは説明しません。

白から黒へグラデーションのかかってるバーがあり、そこでも色を作ることが出来ます。
図のグラデーション部分の左右に四角いのがついていますが、そこをクリックすると現在使用中の描画色がそこに入ります。
左右を違う色にすると、左右の色のグラデーションが出来上がります。
これで二つの色の中間色を簡単に作る事が出来ます。
03 : 色を作る・色の調整2
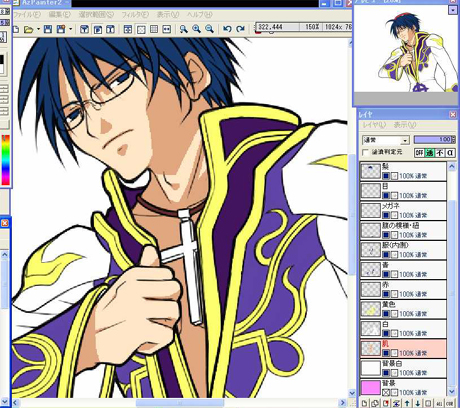
すでに塗った部分を変更するのは、バケツツールか、色の置き換え機能を使うと楽です。

色の置き換え機能のやり方。
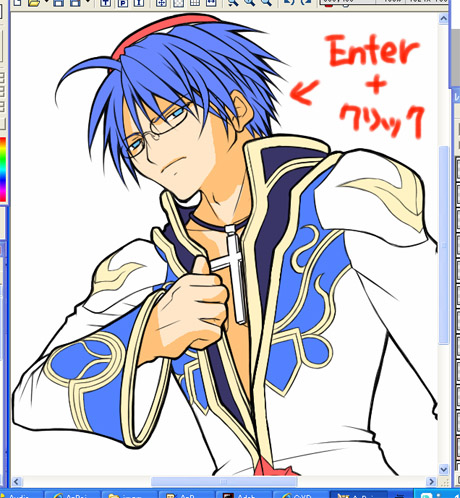
たとえば上の画像の肌の影を変えたい場合。
置き換えたい色を作ったあと、「Enter」キーを押しながら置き換えたい色をクリック。

一発で置き換わります。
バケツツールだと離れた部分の色は変更できませんが、
Enter+クリックで色の置き換え機能を使うと全て置き換わるので楽です。

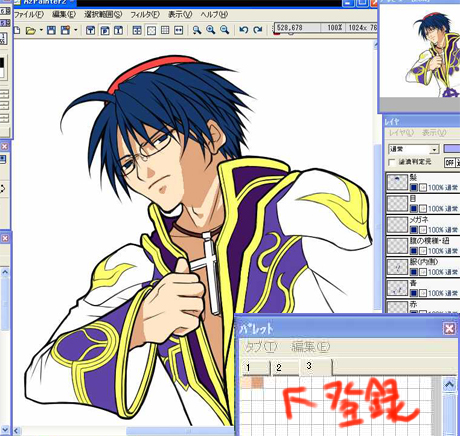
色が決まったらパレットに登録をします。
パレットは、マス目1つに1つの色が登録できます。
登録したい場所の上で右クリックをすると登録できます。
登録した色を使いたい場合は左クリックすればOKです。
パレットは操作間違いで登録していた色が変わっちゃって元には戻せない事が多々あるので、
心配な場合はパレットのメニューから保存しておくと安心かもしれません。

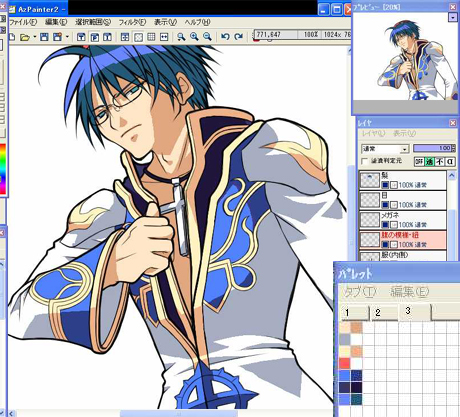
そんな作業を繰り返してだいたいの色と影の形が決定しました。
04 : 塗り作業1

個人的にはごちゃごちゃしたパーツのほうが色を置きやすいので頭から塗っていこうと思います。
色と色の境目がカクカクだったのを「ペン2」ツールで境目をやわらかくしていきます。
(AzP1の場合は「アンチエイリアスペン」でいいかとおもいます)

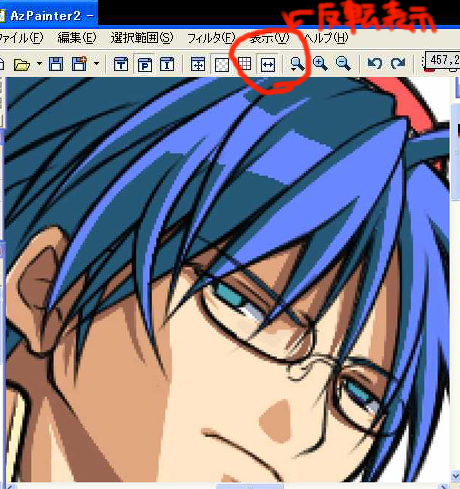
塗りにくいところは反転表示させたりして塗っていきます。
反転表示は「←→」のようなボタンでできます。
表示上反転させるだけで実際の画像は反転されません。

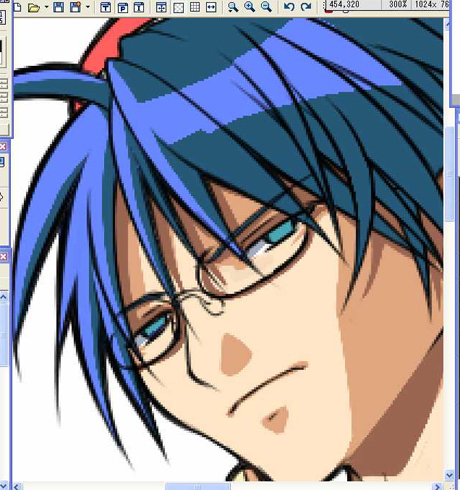
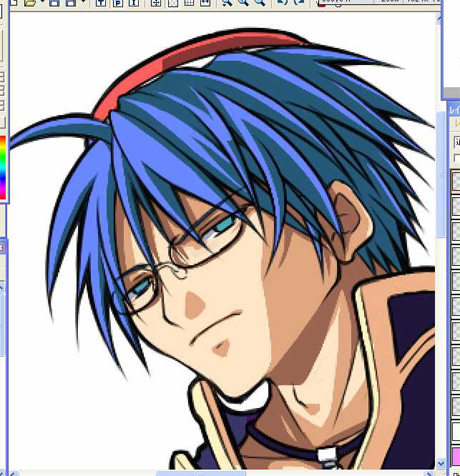
頭部がある程度塗れました。

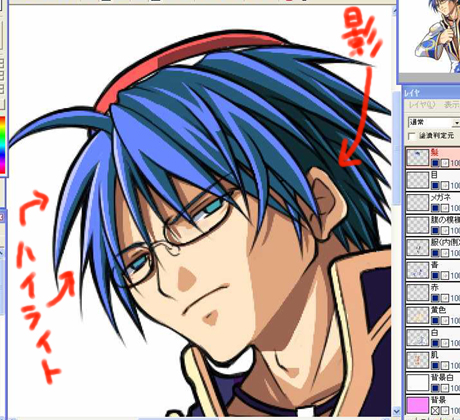
もう一段階暗い影をつけたり、一段階明るい色で要所にハイライトをいれたりも少しします。
05 : パーツ作成時の塗り残し

塗ってると、このようなパーツ分け時にできた塗り残しがよく見つかります。
緑の丸の中の、一部白くなっている部分がそうです。

見つけ次第不透明部分の保護を切って塗り足して、塗り残しをなくします。
見つけたときにすぐやらないと忘れたままになってしまいます。
06 : 塗り作業2

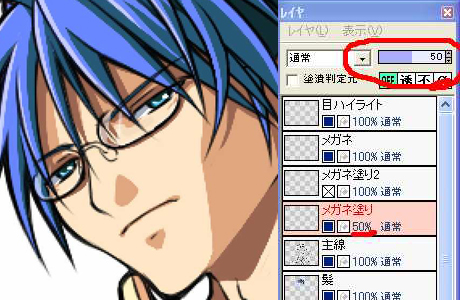
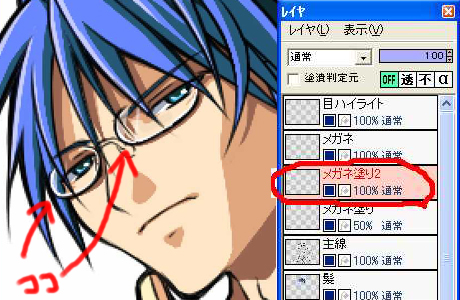
メガネの線画レイヤーの下に塗り用のレイヤーを作ってハイライト部分を塗り。
メガネ線画レイヤが別だったので別に処理しています。
目のハイライトは線画も塗りつぶしたいので一番上にしています。

線画の上にかぶってしまった部分を消しゴムをかけて線画を表示できるようんしたあと、
メガネ塗りのレイヤーの透明度を下げました。

メガネ塗りレイヤーの上にさらにメガネ塗り用のレイヤーを作って、
そこにメガネのハイライトを入れてました。

頭部が終わったので体も同様に塗っていきます。
頭部でやった処理しか使っていないので、特に書く事はありません。
07 : 完成
08 : おまけ

寂しかったので簡単に周りに描いてみました。クリックで原寸サイズです。
しょぼいアニメのタイトルロゴっぽいものも手書きで描いてみました。
背景に使ったツールは、「ペン2」とバケツツールとグラデーションツールと楕円ツールです。
あと「フィルタ」→「描画」から白で枠線をつけました。
最後に文字入れツールでセリフをいれました。